Oggi ne vedremo di tutti i colori su Mit App Inventor 2... ok, ho fatto la battuta :)
L'argomento di oggi è infatti la gestione del colore in app inventor.
Ogni applicazione android che si rispetti, deve avere un suo set equilibrato di colori, che fanno parte della grafica del gioco (o dell'app).
Sapere come equilibrare bene i colori e come combinarli è una cosa da grafici, che esula da questa guida, nella quale invece vi spiegherò brevemente come colorare oggetti in app inventor.
I colori i Mit App Inventor 2
Per poter dare uno specifico colore ad un oggetto, che sia un bottone, uno schermo, una label/etichetta, una tabella, o altro, si può agire in sostanzialmente in due modi.
Colorare un bottone tramite l'interfaccia di progettazione
Si tratta di agire dalla schermata progettazione (designer) e di cambiare a mano i campi delle proprietà (properties) dell'oggetto (ad esempio un bottone), inserendo il colore sfondo (background color) ed il colore testo (text color), scegliendo uno dei valori preimpostati disponibili.Colorare un oggetto app inventor 2 da codice
Vediamo invece come colorare un oggetto dalla sezione blocchi (blocks).
Andiamo ad aggiungere ad esempio un pulsante (button) che al click cambia il colore di sfondo e di testo di un'etichetta (label).
Le proprietà da settare saranno la Imposta etichetta colore sfondo (set label background color) e la Imposta etichetta colore testo (set label text color).
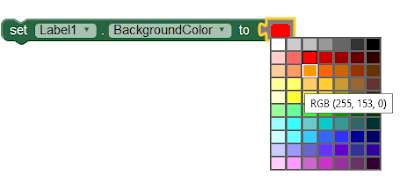
Cliccare poi sulla sezione dei blocchi app inventor chiamata colori (colors), e trascinare il colore desiderato.
Con questo metodo stiamo usando i colori predefiniti di app inventor, altri colori aggiuntivi li possiamo trovare cliccando sul colore dopo averlo trascinato nei blocchi.
Ma se volessimo utilizzare dei colori specifici che troviamo online, che magari non sono presenti in app inventor?
Semplice, basta conoscere il codice RGB del colore che si vuole utilizzare, ed andarlo ad aggiungere al nostro programma tramite il blocco crea colore (make color). Nel quale andare ad aggiungere i 3 numeri da 0 a 255 rappresentanti i valori dei colori rosso, verde, blu.
Se volete ricavare l'rgb di un colore da mettere poi in app inventor, questo mio post può darvi una mano.
L'ultima funzione presente in app inventor 2 per la gestione dei colori si chiama componenti colori (split color), che ritorna una lista (list) contenente 4 elementi che rappresentano i componenti rosso, blu, verde ed alfa (valori da 0 a 255).
Al momento però non mi viene proprio in mente a cosa possa poter tornar utile lo scomporre un colore in più parti... ma non si sa mai nella vita :)
Trovate il progetto .aia di questa lezione a questo indirizzo.
E con i colori di app inventor 2 è tutto, spero che questo breve tutorial vi abbia schiarito un po' le idee (altra battuta) sull'argomento :p
I bottoni colorati app inventor, o qualsiai altro elemento voi vogliate rendere più vivace, ora sarà un gioco da ragazzi per voi poterli realizzare.
Tornare all'elenco delle lezioni




Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon