HTTPS sta per HyperText Transfer Protocol over Secure Socket Layer, trattasi ovvero di un protocollo di comunicazione di rete sicuro.
In poche parole, i siti il cui indirizzo iniziano con https al posto che http, sono più sicuri a livello di privacy e protezione dati, in quanto è più difficile che vengano intercettate le password in chiaro, dato che tutto ciò che passa tramite https viene cifrato.
Ma cosa centra l'https con blogger?
Semplice, anche su blogger/blogspot, è da un po' di tempo possibile avere un sito sicuro in https!
Per abilitare l'https su un sito blogger, colleghiamoci al pannello di controllo:
https://www.blogger.com
Andiamo su Impostazioni -> Di base.
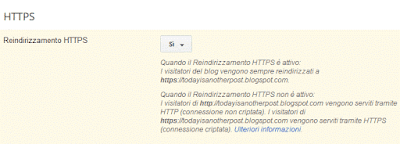
Ora, nella sezione HTTPS, su reindirizzamento https mettiamo SI, ed in automatico l'impostazione verrà salvata.
Il nostro sito web blogger passerà quindi da un indirizzo che inizia con http, ad un indirizzo che comincia con https.
Come come? Siete preoccupati per tutte le pagine indicizzate su google come http?
Tranquilli, le pagine http di google ora reindirizzano in automatico sulle pagine https (che poi sono le stesse, cambia solo l'inizio dell'indirizzo), e quindi non ci sarà alcuna perdita di visite.
Quando è bene avere un sito https?
Tendenzialmente sempre se possibile, ma sicuramente è bene farlo quando il nostro sito tratta dati sensibili degli utenti, come ad esempio le password.
Un sito con un certificato https è comunque veloce come uno senza, quindi non vi fate troppi problemi ad abilitare questa opzione di blogger.
Inoltre, da un po' di tempo a questa parte, google predilige i siti che utilizzano il protocollo sicuro, mettendoli nei risultati di ricerca in vantaggio sugli altri.
Va da sè quindi che è importante mettere l'https su blogger / blogspot, in modo tale da poter anche avere un sito web meglio posizionato sui motori di ricerca.
In poche parole, i siti il cui indirizzo iniziano con https al posto che http, sono più sicuri a livello di privacy e protezione dati, in quanto è più difficile che vengano intercettate le password in chiaro, dato che tutto ciò che passa tramite https viene cifrato.
Ma cosa centra l'https con blogger?
Semplice, anche su blogger/blogspot, è da un po' di tempo possibile avere un sito sicuro in https!
Come mettere l'https su blogger
Per abilitare l'https su un sito blogger, colleghiamoci al pannello di controllo:
https://www.blogger.com
Andiamo su Impostazioni -> Di base.
Ora, nella sezione HTTPS, su reindirizzamento https mettiamo SI, ed in automatico l'impostazione verrà salvata.
Il nostro sito web blogger passerà quindi da un indirizzo che inizia con http, ad un indirizzo che comincia con https.
Come come? Siete preoccupati per tutte le pagine indicizzate su google come http?
Tranquilli, le pagine http di google ora reindirizzano in automatico sulle pagine https (che poi sono le stesse, cambia solo l'inizio dell'indirizzo), e quindi non ci sarà alcuna perdita di visite.
Quando è bene avere un sito https?
Tendenzialmente sempre se possibile, ma sicuramente è bene farlo quando il nostro sito tratta dati sensibili degli utenti, come ad esempio le password.
Un sito con un certificato https è comunque veloce come uno senza, quindi non vi fate troppi problemi ad abilitare questa opzione di blogger.
Inoltre, da un po' di tempo a questa parte, google predilige i siti che utilizzano il protocollo sicuro, mettendoli nei risultati di ricerca in vantaggio sugli altri.
Va da sè quindi che è importante mettere l'https su blogger / blogspot, in modo tale da poter anche avere un sito web meglio posizionato sui motori di ricerca.