Se hai un sito web e vuoi fare in modo che i tuoi visitatori mettano il like anche alla rispettiva pagina facebook, non ci crederai, ma c'è uno strumento gratuito che ti consente di fare anche questo :p
Come creare un badge di una pagina facebook da includere sul tuo sito web
Per includere su di un sito internet un widget / gadget / badge di una pagina facebook, occorre collegarsi al seguente indirizzo:
https://developers.facebook.com/docs/plugins/page-plugin
Trattasi della sezione Plug-in social di Facebook, nella specifica sezione Plug-in di incorporazione di Pagine.
Grazie a questo strumento potrai incorporare e promuovere in modo semplice la pagine di facebook sul tuo sito internet, in modo che i visitatori possano mettere "Mi piace" alla pagina ed anche condividerla, senza però abbandonare il tuo sito web.
Vediamo subito come fare. I passaggi da seguire sono i seguenti:
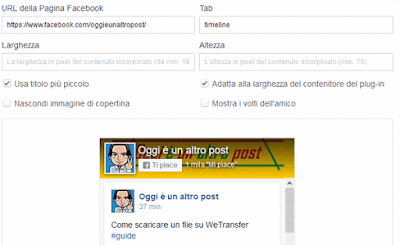
- Inserisci nell'apposito box l'url della tua pagina facebook. Ad esempio: https://www.facebook.com/oggieunaltropost/
- Nella sezione Tab, metti timeline se vuoi far apparire anche l'elenco di tutti i post della tua pagina facebook.
- Inserisci la larghezza e l'altezza (se non metti niente verranno impostati dei valori di default)
- Spunta le opzioni che preferisci, per adattare al meglio il tuo badge facebook al tuo sito web
- Clicca su Ottieni il codice per far aprire un popup con il codice html/javascript da incorporare sul tuo sito
Il codice da incorporare sarà una cosa del genere:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/sdk.js#xfbml=1&version=v2.8&appId=194178883929207";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/oggieunaltropost/" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/oggieunaltropost/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/oggieunaltropost/">Oggi è un altro post</a></blockquote></div>
Oppure, se preferisci usare un iframe, il codice sarà molto più semplice:
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Foggieunaltropost%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=194178883929207" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
Ora non ti resterà altro che copiare questo codice sul tuo sito internet, ed il gioco è fatto.
Avrai così inserito sul tuo sito un box contenente la pubblicità della tua pagina facebook, con tanto di tasti Mi piace e Condividi.

Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon