L'altro giorno mi è sorta una nuova esigenza di tipo informatico, un qualcosa che non mi era mai capitato di dover fare, ovvero collegare access a mysql.
Capita che qualcuno abbia più dimestichezza con le maschere di access piuttosto che con phpmyadmin, quindi in questi casi, al posto di fargli usare un'interfaccia web, perchè non gli facciamo utilizzare il suo strumento preferito?
Vediamo dunque come fare per connettere access a mysql, in modo tale da poter eseguire query, leggere, modificare, cancellare dati dalla comoda interfaccia di casa Microsoft.
La prima cosa da fare per poter utilizzare mysql da access, è quella di scaricare ed installare i driver necessari per poter creare una fonte dati odbc sul computer che deve poter connettersi a mysql, ovvero sul client su cui si deve utilizzare access.
Per far ciò, basta collegarsi al seguente indirizzo:
https://dev.mysql.com/downloads/connector/odbc/
Scegliere la piattaforma su cui installare i driver odbc, in questo caso Microsoft Windows, e poi scegliere se utilizzare la versione 32bit o 64bit.
Anche se il sito chiede di registrarsi o di fare la login, se si guarda bene la pagina, poco più in basso è possibile proseguire con il download anche senza fare alcuna registrazione, cliccando sul link "No thanks, just start my download".
Comunque, dopo aver installato questi driver, sarete pronti per passare alla fase di configurazione del pc.
Adesso passiamo alla creazione della fonte dati odbc per connettersi al database mysql dal proprio pc, o da quello dell'utente finale.
Seguire i seguenti passaggi:
Pannello di controllo -> Strumenti di amministrazione -> Origine dati ODBC
Qui occorre specificare se 32bit o 64bit, a seconda di quanto scaricato poco prima.
Adesso scegliere se creare un DNS utente o un DNS di sistema, io ho optato per il primo ed ho cliccato su Aggiungi.
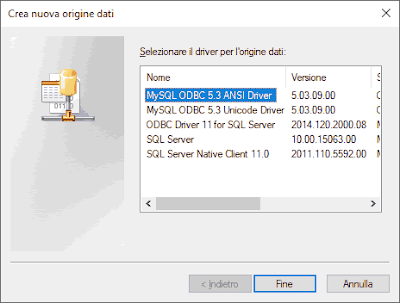
Dall'elenco, selezionare la voce MYSQL ODBC Ansi Driver.
Adesso compilare i seguenti campi:
Per verificare che tutto funzioni, cliccare su Test, e se il tutto ha un esito positivo, cliccare su Ok per creare l'origine dati.
Bene, ora che la fonte dati è stata creata sul computer che deve potersi collegare a mysql, è finalmente venuto il momento di passare ad Access.
Per potersi collegare da access a mysql, basta seguire questi ultimi passaggi:
Se poi si utilizza un access più recedente (es. 2016), il percorso potrebbe invece essere:
Dati esterni -> Nuova origine dati -> Da database
Comunque sia, alla fine si arriverà in una finestra dove bisognerà selezionare l'origine dati, cliccando sull'opzione "Collega all'origine dati creando una tabella collegata".
Si aprirà una nuova finestra dove dover cliccare su Origine dati computer o Origine dati sistema, a seconda del tipo di odbc creato prima.
In questa finestra troverete la connessione dati creata prima, con il nome che gli avevate dato, selezionatela e cliccate su Ok.
Se tutto sarà andato a buon fine, cliccando su ok vi verrà chiesto di selezionare la tabella a cui collegarvi, quindi con un altro ok, avrete connesso access a mysql e potrete vedere gli stessi dati che appaiono su phpmyadmin.
Vista così potrebbe sembrare che aprire una tabella mysql da access sia una cosa semplice, ed in effetti lo è.
Tuttavia è meglio non sottovalutare assolutamente eventuali problemi di compatibilità tra i due database.
Parlo di limite massimo di numero di record di access (255 nelle precedenti versioni), o di dimensione massima del database (2 giga una volta, ora non so).
Quindi se ad esempio in mysql salvate file pesanti, potreste riscontrare qualche problemino nell'aprili/leggerli da access.
A parte questo comunque, grazie a questo tutorial potrete leggere / scrivere su mysql da access, sia che il database sia in locale sullo stesso computer in cui è installato access, sia che sia in remoto su qualche server online.
Direi che è tutto, buone prove di connessione e buona creazione di maschere :)
Capita che qualcuno abbia più dimestichezza con le maschere di access piuttosto che con phpmyadmin, quindi in questi casi, al posto di fargli usare un'interfaccia web, perchè non gli facciamo utilizzare il suo strumento preferito?
Vediamo dunque come fare per connettere access a mysql, in modo tale da poter eseguire query, leggere, modificare, cancellare dati dalla comoda interfaccia di casa Microsoft.
Come collegarsi a Mysql da Access
La prima cosa da fare per poter utilizzare mysql da access, è quella di scaricare ed installare i driver necessari per poter creare una fonte dati odbc sul computer che deve poter connettersi a mysql, ovvero sul client su cui si deve utilizzare access.
Per far ciò, basta collegarsi al seguente indirizzo:
https://dev.mysql.com/downloads/connector/odbc/
Scegliere la piattaforma su cui installare i driver odbc, in questo caso Microsoft Windows, e poi scegliere se utilizzare la versione 32bit o 64bit.
Anche se il sito chiede di registrarsi o di fare la login, se si guarda bene la pagina, poco più in basso è possibile proseguire con il download anche senza fare alcuna registrazione, cliccando sul link "No thanks, just start my download".
Comunque, dopo aver installato questi driver, sarete pronti per passare alla fase di configurazione del pc.
Adesso passiamo alla creazione della fonte dati odbc per connettersi al database mysql dal proprio pc, o da quello dell'utente finale.
Seguire i seguenti passaggi:
Pannello di controllo -> Strumenti di amministrazione -> Origine dati ODBC
Qui occorre specificare se 32bit o 64bit, a seconda di quanto scaricato poco prima.
Adesso scegliere se creare un DNS utente o un DNS di sistema, io ho optato per il primo ed ho cliccato su Aggiungi.
Dall'elenco, selezionare la voce MYSQL ODBC Ansi Driver.
Adesso compilare i seguenti campi:
- Data source name: il nome descrittivo che poi ritroverete in access
- TCP/IP Server: l'indirizzo ip del server, localhost se si trova sulla stessa macchina
- Port: la porta d'accesso, lasciare pure la 3306
- User: l'username dell'utente mysql creato da phpmyadmin, che in teoria dovrebbe avere la proprietà % e non localhost, se si vuole poter accedere dall'esterno
- Password: la password dell'utente mysql
- Database: il database mysql a cui ci si vuole collegare
Per verificare che tutto funzioni, cliccare su Test, e se il tutto ha un esito positivo, cliccare su Ok per creare l'origine dati.
Bene, ora che la fonte dati è stata creata sul computer che deve potersi collegare a mysql, è finalmente venuto il momento di passare ad Access.
Per potersi collegare da access a mysql, basta seguire questi ultimi passaggi:
- Aprire MS Access
- Cliccare in alto sul menù Dati esterni
- Nella sezione Importa espandere la voce Altro
- Cliccare su Database Odbc
Se poi si utilizza un access più recedente (es. 2016), il percorso potrebbe invece essere:
Dati esterni -> Nuova origine dati -> Da database
Comunque sia, alla fine si arriverà in una finestra dove bisognerà selezionare l'origine dati, cliccando sull'opzione "Collega all'origine dati creando una tabella collegata".
Si aprirà una nuova finestra dove dover cliccare su Origine dati computer o Origine dati sistema, a seconda del tipo di odbc creato prima.
In questa finestra troverete la connessione dati creata prima, con il nome che gli avevate dato, selezionatela e cliccate su Ok.
Se tutto sarà andato a buon fine, cliccando su ok vi verrà chiesto di selezionare la tabella a cui collegarvi, quindi con un altro ok, avrete connesso access a mysql e potrete vedere gli stessi dati che appaiono su phpmyadmin.
Vista così potrebbe sembrare che aprire una tabella mysql da access sia una cosa semplice, ed in effetti lo è.
Tuttavia è meglio non sottovalutare assolutamente eventuali problemi di compatibilità tra i due database.
Parlo di limite massimo di numero di record di access (255 nelle precedenti versioni), o di dimensione massima del database (2 giga una volta, ora non so).
Quindi se ad esempio in mysql salvate file pesanti, potreste riscontrare qualche problemino nell'aprili/leggerli da access.
A parte questo comunque, grazie a questo tutorial potrete leggere / scrivere su mysql da access, sia che il database sia in locale sullo stesso computer in cui è installato access, sia che sia in remoto su qualche server online.
Direi che è tutto, buone prove di connessione e buona creazione di maschere :)