Per poter modificare la versione mobile di un blog su blogger/blogspot, bisogna prima conoscere un paio di cosette.
Qui di seguito una breve guida su come fare.
Come modificare il template della versione mobile su blogger
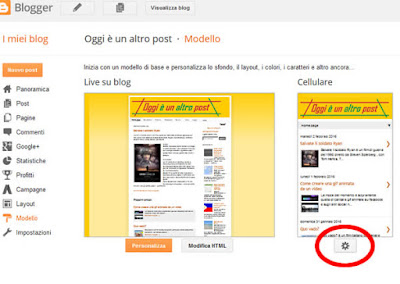
Innanzitutto, per poter modificare il template della versione mobile su blogger, occorre andare nella sezione Modello.
Qui, alla voce Cellulare, bisogna cliccare sull'ingranaggio sotto l'anteprima della versione mobile.
Nella schermata che si aprirà, bisogna lasciare ovviamente spuntata la voce "Sì. Mostra il modello per cellulari nei dispositivi mobili.", e cambiare il tipo di modello, da Predefinito a Personalizza e poi cliccare su Salva.
Questa cosa è molto importante da fare, altrimenti molte modifiche fatte all'html del template mobile non verranno neanche prese in considerazione, dato che, nella versione predefinita, blogger include dei fogli di stile e dei file esterni che non potrete modificare.
Bene, ora siete pronti per modificare il vostro template mobile.
Vi basterà andare sempre su Modello e cliccare su Modifica html.
Un paio di nozioni utili:
L'attributo mobile serve per specificare che un tag html può essere visto solo nella versione mobile (mobile='only'), dalla versione mobile e desktop (mobile='yes'), o solo dalla versione desktop (mobile='no').
Ad esempio:
<b:widget id='Attribution1' locked='true' mobile='no' title='' type='Attribution'/>Prova</b:widget>
Significa che tutto ciò che c'è scritto all'interno di questo tag <b> non apparirà nella versione mobile (in questo caso la parola Prova).
Un altro modo per far eseguire istruzioni solo nel caso in cui ci si trovi nella versione mobile del proprio sito, è quello di usare le condizioni.
Con l'istruzione cond si può usare il parametro data:mobile per definire se si vuole mostrare o meno un contenuto all'interno della versione mobile.
Ad esempio:
<b:if cond='!data:mobile'>Prova</b:if>
Significa che la parola Prova non verrà mostrata nella versione mobile.
<b:if cond='data:mobile'>Prova</b:if>
Significa invece che la parola Prova verrà mostrata nella versione mobile.
Si, il punto esclamativo (!) prima della condizione significa proprio la negazione: !condizione = "se diverso da", mentre condizione = "se uguale".
Ovviamente potrete includere dentro le condizioni <b> interi blocchi di codice html.
Volendo poi, c'è anche questa sintassi:
<b:if cond='data:blog.isMobileRequest == "false"'>
CODICE DA MOSTRARE SOLO NELLA VERSIONE MOBILE DI BLOGGER
</b:if>
E' tutto, spero che questo breve tutorial vi sia stato utile.



2 commenti
Ciao volevo creare lo sfondo per il blog con l'attore Jesse Lee Soffer.
Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon