Ti piacerebbe avere il tuo sito web tradotto in più lingue senza dover pagare un euro?
Con google translate è possibile farlo con pochi semplici passi.
Segui le istruzioni sotto riportate per creare un sito multilingua gratis in 5 minuti.
Creare un sito multilingua gratis con google translate
Se vuoi tradurre il tuo sito web in tutte le lingue del mondo, collegati al seguente indirizzo:
https://translate.google.com/manager/website/
E clicca il tasto Aggiungi al tuo sito web ora.
Se non sei loggato, ti chiederà user e password (sono gli stessi usati per tutti gli altri servizi google. Se non sei registrato, registrati, ci metti un attimo).
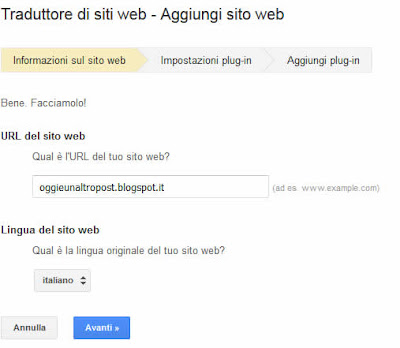
Nella seconda pagina inserisci l'indirizzo del tuo sito e poi schiaccia Avanti.
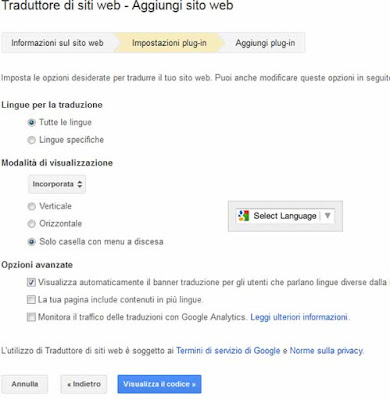
Nella schermata che si aprirà, dovrai configurare il plugin della lingua da includere sul tuo sito.
Setta quindi l'impostazione Lingue per la traduzione, mettendo la possibilità di scegliere tutte le lingue o solo alcune lingue.
Poi imposta la Modalità di visualizzazione (incorporata, a scheda, automatica), e se vuoi, smanetta un po' tra le opzioni avanzate.
Infine, clicca su Visualizza il codice.
Finirai così nella schermata dove avrai il codice html/javascript da incorporare sul tuo sito.
Sarà un codice del genere:
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'it', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Ora non ti resta che incollare questo codice dentro il tuo sito.
Non importa qual è il cms che hai usato (blogger, wordpress, joomla, ecc...), ti basterà creare una portlet/widget/gadget o come si chiama sul tuo cms, dove incollare il codice appena generato, in modo da far apparire la tendina per le traduzioni esattamente nel punto in cui si trova il widget.
Ovviamente potrai inserire questo codice anche su un sito web scritto completamente a mano in html, php, asp, ecc... anzi, se il sito l'hai sviluppato tu da solo senza usare alcun cms... chettelodicoaffare :)
Se avrai fatto tutto correttamente, dovresti vedere sul tuo blog/sito una tendina dove sarà possibile scegliere la lingua in cui effettuare la traduzione (poi dipende da come hai configurato il box traduttore multilingua), cliccando sulla quale appariranno tutte le lingue che hai scelto in precedenza.
Avere un sito multilingua può essere molto utile per aumentare le visite al proprio sito internet :)




Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon