I widget sono delle funzionalità aggiuntive presenti nei vari temi di wordpress.
Ogni tema di wordpress ha installato di suo una serie di widget base che consentono (una volta attivati), di aggiungere funzionalità al proprio sito internet.
Il limite dei widget preesistenti su di un tema è quindi quello che questi fanno solo quello per cui sono stati creati, quindi se vi serve avere qualche funzionalità in più sul vostro tema e non avete voglia di installare un apposito plugin, ora vi spiegherò come creare un widget personalizzato per il vostro tema wordpress.
Innanzitutto apriamo il file functions.php presente nella cartella del nostro tema (percorso tipico: tuosito\wp-content\themes\tuotema).
Andiamo dunque ad aggiungere questo codice in fondo al file functions.php:
class nuovowidget extends WP_Widget
{
function nuovowidget()
{
parent::__construct( false, 'Il tuo IP' );
}
function widget( $args, $instance )
{
extract($args);
echo $before_widget;
echo $before_title.$instance['title'].$after_title;
//CODICE DEL WIDGET
echo "Il tuo indirizzo ip e': ".$_SERVER['REMOTE_ADDR'];
//FINE CODICE DEL WIDGET
echo $after_widget;
}
function update( $new_instance, $old_instance )
{
return $new_instance;
}
function form( $instance )
{
$title = esc_attr($instance['title']);
echo "<p><label for=".$this->get_field_id('title').">";
echo "Titolo: <input class=\"widefat\" id=\"".$this->get_field_id('title')."\" name=\"".$this->get_field_name('title')."\" type=\"text\" value=\"".$title."\" />";
echo "</label></p>";
}
}
function my_register_widgets()
{
register_widget( 'nuovowidget' );
}
add_action( 'widgets_init', 'my_register_widgets' );
L'unica cosa che dovrete cambiare in questo codice è l'eventuale titolo del widget:
parent::__construct( false, 'Il tuo IP' );
Dove, nel mio esempio, "il tuo ip" è il titolo del mio widget.
E poi ovviamente dovrete scrivere il codice php o html che volete che appaia sul vostro sito, subito dentro ai commenti:
//CODICE DEL WIDGET
....
//FINE CODICE DEL WIDGET
Dove io ad esempio ho messo un semplice codice php per ricavare l'indirizzo ip del navigatore.
Salvate dunque il file functions.php e tornate alla vostra interfaccia di amministrazione di wordpress.
Andate in Aspetto e poi su Widget.
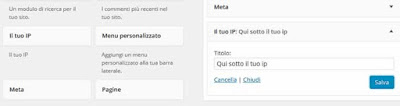
Troverete il vostro widget nell'elenco dei widget disponibili per quel tema, quello che dovrete fare è semplicemente trascinare il vostro widget nell'area principale dei widget, poi inserire un eventuale titolo, e cliccare su Salva.
Il widget da voi creato sarà ora presente all'interno delle pagine del vostro sito, nella posizione prevista dal tema che avete installato.
Nel mio caso ho creato un semplice widget che ti dice quale è il tuo indirizzo ip, ma potrete creare qualsiasi tipo di widget, da quelli semplici che stampano a video una variabile, a veri e propri programmi che girano all'interno del vostro sito wordpress... figata!


Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon