Molti dei miei lettori mi hanno chiesto come ho fatto a modificare il template del mio sito blogger / blogspot in modo da avere una Home Page personalizzata di blogger.
In realtà non ho modificato solo l'home page di blogger, ma tutte le sezioni che contengono l'elenco dei post/articoli, in modo che appaiano in sequenza, non come articoli interi, ma come un'anteprima / un riassunto dei post, compresi anche di una bella immagine miniatura.
Come creare una Home Page di Blogger con l'elenco dei post con la miniatura
Per poter vedere l'elenco dei nostri post riassunti (snippet) nella nostra home page di blogger, con tanto di miniatura foto d'anteprima, bisogna andare a modificare l'html del template del nostro sito / blog.
Colleghiamoci dunque sul pannello di controllo di blogger, poi clicchiamo sul solito Modello e poi su Modifica HTML.
Per sicurezza, visto che stiamo andando a modificare il template del nostro sito e potremo quindi fare danni, facciamoci una copia di backup, prima di iniziare a toccare l'html.
Adesso andiamo a cercare questa riga nell'html del nostro template:
<data:post.body/>
A seconda del template scelto per il nostro sito, potremmo avere anche due posti in cui questa riga appare.
Per capire dove andare ad agire possiamo scrivere una parola prima di quella riga, salvare, e vedere se appare sul nostro sito. In caso affermativo, quello è il punto dove dobbiamo agire.
Ora, cancelliamo o commentiamo la riga che abbiamo appena trovato.
Il commento in html si fa così: <!--<data:post.body/>-->
Sostituiamo la riga del post.body con il seguente codice:
<b:if cond='data:blog.pageType == "item" OR data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<img expr:src='data:post.thumbnailUrl' style='float:left; margin:0px 4px 4px 0px;'/>
</div>
</b:if>
<data:post.snippet/>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
</b:if>
In questo annidamento di condizioni if, praticamente stiamo andando a dire:
Se ci troviamo in un post o in una pagina, allora mostriamone il contenuto (post.body).
Altrimenti, se esiste il riassunto (post.snippet), mostriamolo insieme all'immagine (post.thumbnailUrl), se presente.
Sotto al riassunto mettiamo il link per far vedere il resto del post o della pagina (post.url), con il testo predefinito 'continua a leggere' (post.jumpText).
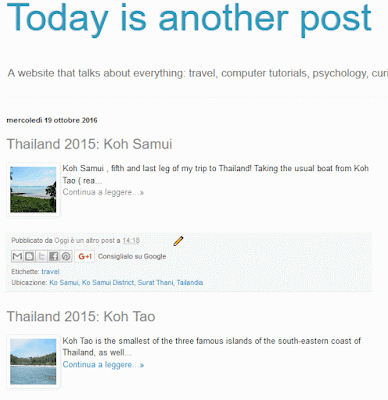
Ecco come apparirà la nostra home page blogger dopo questa modifica al template:
Già questo basterebbe per avere la nostra home page blogger personalizzata in modo da mostrare le anteprime dei post con immagini.
Però, a mio avviso c'è ancora qualcosina da sistemare per avere un elenco visivamente decente, va fatta sparire la sezione dei commenti, delle etichette, della condivisione, ed il pubblicato da.
Dovremo quindi agire ancora una volta nell'html del template.
Cerchiamo la seguente riga di codice:
<div class='post-footer'>
Nel caso ce ne fosse più di una, per capire su quale agire, usiamo lo stesso metodo utilizzato per il post.body.
Adesso, dobbiamo anche vedere dove questo <div> si chiude, perchè dobbiamo andare a mettere la nostra condizione if all'apertura e alla chiusura, così:
<b:if cond='data:blog.pageType == "item" OR data:blog.pageType == "static_page"'>
<div class='post-footer'>
....tutto il codice dei commenti, delle etichette, ecc...
</div>
</b:if>
In pratica abbiamo detto che deve mostrare commenti, etichette, ecc..., solo se ci troviamo dentro ad un post o ad una pagina del nostro sito web.
Ed ecco il risultato finale:
Con questo articolo abbiamo visto come è possibile personalizzare l'home page del nostro sito su blogger, sostituendo il template base con l'elenco delle anteprime dei nostri post.
Volendo si può fare ancora molto per avere una home page ancora più bella, ma questo è un altro post (cit.)


Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon