Molte applicazioni per android, consentono di caricare e salvare immagini, ed ovviamente anche con Mit App Inventor 2 è possibile compiere questo genere di operazioni.
Purtroppo anche in questo caso (attualmente) ci sono dei limiti, che vi andrò subito ad elencare:
- E' possibile salvare/gestire un numero massimo di 10 immagini alla volta
- Non è possibile spostare il percorso del salvataggio del file
Accettati questi limiti, che comunque non sono poi così vincolanti, vediamo subito come fare l'upload di immagini in app inventor 2.
Come caricare e salvare immagini in Mit App Inventor 2
Per poter fare l'upload di foto in una propria app o gioco per cellulare, tramite appinventor, basta utilizzare il componente, presente nella sezione Multimediale (Media), chiamato Selettore immagine (Image Picker).
Grazie a questo componente, sarà possibile selezionare qualsiasi foto/immagine dal proprio telefonino, ed utilizzarla come meglio si crede nella propria app.
Il componente apparirà come una sorta di pulsante (sostituibile con una bella immagine grafica, se lo si vuole), cliccato il quale, si aprirà la classica schermata per la selezione dei file.
Una volta selezionata una foto dalla propria galleria del telefono, questa verrà automaticamente salvata in un percorso tipo:
storage/emulated/0/Pictures/_app_inventor_image_picker/pikerd_nomeimmagine.estensione.
Come si evince dal nome del file, l'immagine caricata sarà automaticamente rinominata con l'aggiunta del suffisso "piked_".
Questo componente di app inventor 2 è compatibile con i classici formati grafici d'immagine, quali jpg, png, gif.
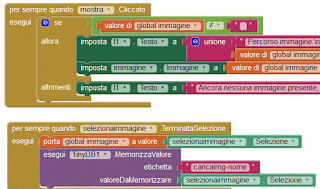
Venendo invece al suo funzionamento, tramite il blocco Per sempre quando selezione immagine Terminata Selezione (When Image Picker Afer Picking) è possibile compiere delle azioni subito dopo il salvataggio dell'immagine sul proprio cellulare.
Ad esempio, il comando Imposta Immagine = Seleziona immagine (Set Image Picture = Image Picker Selection), serve a settare l'immagine appena caricata dentro il classico componente Immagine (Image) di app inventor, in modo da poter visualizzare in tempo reale ciò che è stato appena caricato/salvato.
Questo componente è molto utile per poter ad esempio creare app dove si da la possibilità all'utente di cambiare l'immagine di sfondo di un gioco, o per caricare delle foto alle quali poi applicare qualche effetto.
Insomma, questo è solo l'inizio (cit.)
A questo indirizzo trovate il solito esempio progetto .aia da scaricare per testare con mano le potenzialità del componente per il salvataggio delle immagini con app inventor 2.
Ho usato anche il componente tinydb per salvare in una variabile l'ultima foto caricata dalla mia app di test, in modo da verificare che uscendo e rientrando nell'applicazione, il programma davvero ha salvato l'immagine e la può ripescare facilmente.
Ovviamente, potrete superare i limiti di questo componente installandovi qualche estensione creata e condivisa da qualche buon samaritano.
Tornare all'elenco delle lezioni


Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon