Un tempo, quando si voleva creare dei bottoni per un sito o per un'applicazione, magari pulsanti 3D carini con bordi arrotondati, o eri un maestro di photoshop o nisba.
Infatti, oltre a dover possedere un programma a pagamento, dovevi anche saperlo usare (cosa non propriamente scontata).
Oggi per fortuna, le cose sono ben cambiate (da un bel pezzo a dire il vero).
Trovi infatti online un sacco di strumenti gratuiti che fanno al caso tuo, che ti consentono di costruire bottoni con bordi arrotondati, di colori diversi... per ogni tipo esigenza insomma.
Come creare pulsanti / bottoni online
Per poter realizzare dei bottoni arrotondati o con i più comuni effetti grafici usati nel web e nelle app, collegati al seguente indirizzo:
https://dabuttonfactory.com
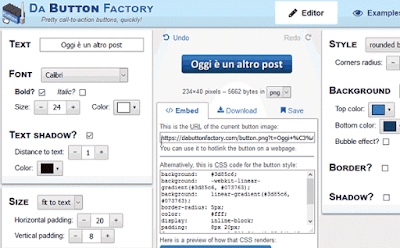
Questo gratuito e semplice tool online, ti consentirà di partire da fin subito con la costruzione del tuo primo bottone grafico.
Qui di seguito le principali caratteristiche da compilare:
- Text: il testo del pulsante
- Font: il tipo di carattere usato
- Bold: se si vuole il grassetto
- Italic: se si vuole il corsivo
- Size: le dimensioni del testo
- Color: il colore della scritta
- Padding: spaziature orizzontali e verticali del testo
- Style: lo stile grafico del pulsante
- Background: vari opzioni di colore di sfondo
- Border: impostazioni grafiche per il bordo del bottone
Ma la cosa veramente bella di questo sito, è che non solo ti consente di scaricare l'immagine del pulsante appena creato cliccando su Download, ma addirittura di ottenere il codice css / fogli di stile (cliccando su Embed) da includere sul proprio sito web, per poter così generare il bottone senza l'ausilio di immagini o di javascript.
Ecco un esempio di codice css generato nella prova che ho fatto io:
background: #3d85c6;
background: -webkit-linear-gradient(#3d85c6, #073763);
background: linear-gradient(#3d85c6, #073763);
border-radius: 5px;
color: #fff;
display: inline-block;
padding: 8px 20px;
font: normal 700 24px/1 "Calibri", sans-serif;
text-align: center;
text-shadow: 1px 1px 0 #000;
Tra l'altro, nelle varie opzioni di salvataggio, ho notato che è possibile salvare l'immagine del bottone appena creato nei seguenti formati:
- png
- jpg
- gif
- ico
Esatto, grazie all'ultimo formato (.ico), con questo tool è possibile anche generare icone online, da usare per le proprie app, o come favicon.ico per il proprio sito internet.
Che altro da dire su questo Da button factory, se non che è una figata pazzesca? (cit.)
L'unica cosa che sembra mancare in questo tool, è la possibilità di caricare un'immagine da utilizzare come sfondo del bottone.
In effetti ci sono altri siti che invece consentono di fare questa operazione, ma prova comunque a cliccare sul bottone Examples, e capirai subito che, combinando vari stili grafici e colori (di cui ovviamente è possibile inserire sia l'esadecimale o l'rgb preso da qualsiasi fonte esterna), i risultati ottenibili non solo sono quasi illimitati, ma anche graficamente molto accattivanti.

Piaciuto l'articolo? Lascia un commento!
EmoticonEmoticon