L'altro giorno mi sono trovato a dover affrontare un problema singolare, stupido quanto antipatico.
Praticamente, il mio documento microsoft word aveva una pagina di troppo che non riuscivo a fare sparire in alcun modo.
Eccomi dunque qui a scrivere come fare per rimuovere pagine vuote in word, in modo tale da risparmiare spazi e carta.
Prendiamo ad esempio il caso in cui uno voglia inviare un curriculum ad una azienda, di certo non è una bella figura mandare un documento che finisce con una pagina completamente vuota, no?
Se vi trovate nelle condizioni in cui un documento word termina con una pagina vuota, una pagina che apparentemente non contiene niente al suo interno, ma che di fatto vi appare come una pagina con contenuto, allora avete un bel problema da risolvere.
Le cause di questa pagina di troppo possono essere diverse, così come le possibili soluzioni, vediamo dunque come poter fare per eliminare pagine vuote di word.
E' il caso in cui avete mandato a capo il testo qualche volta di troppo, premendo invio (enter) nella tastiera.
In questo caso quindi, la prima cosa da fare per rendersene conto, è quella di abilitare la visualizzazione dei paragrafi.
Per fare ciò basta andare nella sezione Home e cliccare sulla P di paragrafo (se così si può chiamare quello strano simbolo).
Appariranno nel documento word tutti i paragrafi ed i caratteri normalmente nascosti e per far sparire la pagina di troppo, basterà cliccare, o il tasto backspace a fine pagina fino alla sparizione della stessa, o selezionare i paragrafi vuoti e cliccare sul tasto canc.
Così facendo, in teoria, la pagina vuota word dovrebbe sparire, in quanto ora realmente priva di contenuti.
Se questo metodo non dovesse funzionare, allora proviamo a vedere un'altra possibile causa e soluzione.
Un'altra possibile causa dell'effetto collaterale di avere una pagina vuota di word potrebbe essere che è stato usato il comando "interruzione di pagina".
Questo potentissimo comando infatti, serve per interrompere una pagina word in qualsiasi momento, anche se non piena di contenuti, per poter dividere dunque il testo su quante pagine si desidera.
Vediamo dunque come rimediare al problema di un'eventuale interruzione di pagina non volontaria.
Ancora una volta, la soluzione ottimale è quella di posizionarsi alla fine del documento e tenere cliccato il tasto backspace fino a quando la pagina di troppo non sparisce.
Anche in questo caso comunque, per facilitarsi la vita basta abilitare la visualizzazione dei paragrafi e dei caratteri nascosti.
Questa casistica comprende anche la funzione inserimento pagina vuota, che di fatto viene vista poi come un'interruzione di pagina.
Se anche questo metodo non dovesse funzionare, vediamo come provare a risolvere con il terzo metodo.
La terza causa di una pagina word vuota di troppo riguarda dei margini troppo larghi.
Questo metodo va provato solo nel caso falliscano i primi due, in quanto si tratta di una risoluzione un po' più estrema, che di fatto cambia il layout del documento.
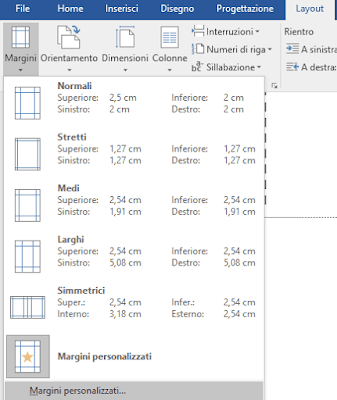
Per provare dunque a risolvere questo problema cliccare sulla tab Layout e poi su Margini.
Qui potrete selezionare dei modelli di default, oppure cliccare su margini personalizzati ed inserire a mano i giusti spazi.
Provate dunque a regolare i margini del documento word fino a quando non vedete che la pagina vuota non scompare.
Nel mio caso era proprio un problema di margini, e solo agendo su quelli sono riuscito a far sparire la pagina di troppo... non prima ovviamente di essermi scervellato a cercare di capire se ci fossero degli spazi vuoti nella pagina che proprio non ne voleva sapere di sparire.
PS Questa guida è valida per tutti i più recenti m$ word, compresi gli office 365, ma anche per le versioni precedenti al 2018.
Praticamente, il mio documento microsoft word aveva una pagina di troppo che non riuscivo a fare sparire in alcun modo.
Eccomi dunque qui a scrivere come fare per rimuovere pagine vuote in word, in modo tale da risparmiare spazi e carta.
Prendiamo ad esempio il caso in cui uno voglia inviare un curriculum ad una azienda, di certo non è una bella figura mandare un documento che finisce con una pagina completamente vuota, no?
Come eliminare una pagina vuota in Word
Se vi trovate nelle condizioni in cui un documento word termina con una pagina vuota, una pagina che apparentemente non contiene niente al suo interno, ma che di fatto vi appare come una pagina con contenuto, allora avete un bel problema da risolvere.
Le cause di questa pagina di troppo possono essere diverse, così come le possibili soluzioni, vediamo dunque come poter fare per eliminare pagine vuote di word.
Caso 1: qualche a capo di troppo
E' il caso in cui avete mandato a capo il testo qualche volta di troppo, premendo invio (enter) nella tastiera.
In questo caso quindi, la prima cosa da fare per rendersene conto, è quella di abilitare la visualizzazione dei paragrafi.
Per fare ciò basta andare nella sezione Home e cliccare sulla P di paragrafo (se così si può chiamare quello strano simbolo).
Appariranno nel documento word tutti i paragrafi ed i caratteri normalmente nascosti e per far sparire la pagina di troppo, basterà cliccare, o il tasto backspace a fine pagina fino alla sparizione della stessa, o selezionare i paragrafi vuoti e cliccare sul tasto canc.
Così facendo, in teoria, la pagina vuota word dovrebbe sparire, in quanto ora realmente priva di contenuti.
Se questo metodo non dovesse funzionare, allora proviamo a vedere un'altra possibile causa e soluzione.
Caso 2: interruzione di pagina
Un'altra possibile causa dell'effetto collaterale di avere una pagina vuota di word potrebbe essere che è stato usato il comando "interruzione di pagina".
Questo potentissimo comando infatti, serve per interrompere una pagina word in qualsiasi momento, anche se non piena di contenuti, per poter dividere dunque il testo su quante pagine si desidera.
Vediamo dunque come rimediare al problema di un'eventuale interruzione di pagina non volontaria.
Ancora una volta, la soluzione ottimale è quella di posizionarsi alla fine del documento e tenere cliccato il tasto backspace fino a quando la pagina di troppo non sparisce.
Anche in questo caso comunque, per facilitarsi la vita basta abilitare la visualizzazione dei paragrafi e dei caratteri nascosti.
Questa casistica comprende anche la funzione inserimento pagina vuota, che di fatto viene vista poi come un'interruzione di pagina.
Se anche questo metodo non dovesse funzionare, vediamo come provare a risolvere con il terzo metodo.
Caso 3: problema di margini
La terza causa di una pagina word vuota di troppo riguarda dei margini troppo larghi.
Questo metodo va provato solo nel caso falliscano i primi due, in quanto si tratta di una risoluzione un po' più estrema, che di fatto cambia il layout del documento.
Per provare dunque a risolvere questo problema cliccare sulla tab Layout e poi su Margini.
Qui potrete selezionare dei modelli di default, oppure cliccare su margini personalizzati ed inserire a mano i giusti spazi.
Provate dunque a regolare i margini del documento word fino a quando non vedete che la pagina vuota non scompare.
Nel mio caso era proprio un problema di margini, e solo agendo su quelli sono riuscito a far sparire la pagina di troppo... non prima ovviamente di essermi scervellato a cercare di capire se ci fossero degli spazi vuoti nella pagina che proprio non ne voleva sapere di sparire.
PS Questa guida è valida per tutti i più recenti m$ word, compresi gli office 365, ma anche per le versioni precedenti al 2018.