Poteva mancare una fornita sezione Multimediale in Mit App Inventor 2?
Certo che no!
In questo breve tutorial vi spiegherò come fare video con app inventor 2, ma anche come riprodurli, grazie a due componenti davvero semplici da utilizzare, che sfruttano le più basilari funzionalità degli smartphone.
Per poter registrare un video con app inventor 2, basta utilizzare un componente che si trova nella sezione Multimediale (Media), il cui nome è niente poco di meno che: Videocamera (Camcorder).
Dopo aver trascinato la videocamera dentro il Visualizzatore (viewer), andare nei blocchi, per vedere come gestire la registrazione dei video in appinventor2.
Il comando (blocco) da utilizzare per la registrazione di un video (da associare magari ad un semplice bottone), si chiama Esegui videocamera registra video (call camcorder record video).
Il componente invece da utilizzare per poter riprodurre un video in app inventor 2, si trova sempre nella sezione multimedia, e si chiama Player Video.
I blocchi (blocks) da usare per la riproduzione di un video, sono Imposta playervideo sorgente (Set playervideo source) per poter dire quale video bisogna riprodurre, e Esegui playervideo avvia (Call playervideo start)... più eventuali altri comandi di Stop e Pausa.
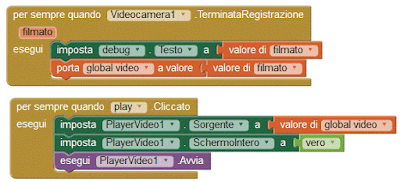
Nel nostro specifico esempio, il sorgente da impostare per il lettore video, lo andiamo a prendere direttamente da una variabile valorizzata dal comando Per sempre quando videocamera termina registrazione (When cam corder after recording).
Trovate un esempio pratico di come registrare e riprodurre video app inventor, in questo progetto .aia, che come sempre è solo un assaggio (completo comunque) di ciò che è possibile fare con i componenti appinventor, giusto per capire velocemente, toccando con mano un esempio già preimpostato, le potenzialità dello strumento.
Grazie a questi semplici componenti di app inventor, potrete creare un'applicazione che registra, riproduce, e volendo, condivide dei video.
Tornare all'elenco delle lezioni
Certo che no!
In questo breve tutorial vi spiegherò come fare video con app inventor 2, ma anche come riprodurli, grazie a due componenti davvero semplici da utilizzare, che sfruttano le più basilari funzionalità degli smartphone.
Come fare e riprodurre video in Mit App Inventor 2
Per poter registrare un video con app inventor 2, basta utilizzare un componente che si trova nella sezione Multimediale (Media), il cui nome è niente poco di meno che: Videocamera (Camcorder).
Dopo aver trascinato la videocamera dentro il Visualizzatore (viewer), andare nei blocchi, per vedere come gestire la registrazione dei video in appinventor2.
Il comando (blocco) da utilizzare per la registrazione di un video (da associare magari ad un semplice bottone), si chiama Esegui videocamera registra video (call camcorder record video).
Il componente invece da utilizzare per poter riprodurre un video in app inventor 2, si trova sempre nella sezione multimedia, e si chiama Player Video.
I blocchi (blocks) da usare per la riproduzione di un video, sono Imposta playervideo sorgente (Set playervideo source) per poter dire quale video bisogna riprodurre, e Esegui playervideo avvia (Call playervideo start)... più eventuali altri comandi di Stop e Pausa.
Nel nostro specifico esempio, il sorgente da impostare per il lettore video, lo andiamo a prendere direttamente da una variabile valorizzata dal comando Per sempre quando videocamera termina registrazione (When cam corder after recording).
Trovate un esempio pratico di come registrare e riprodurre video app inventor, in questo progetto .aia, che come sempre è solo un assaggio (completo comunque) di ciò che è possibile fare con i componenti appinventor, giusto per capire velocemente, toccando con mano un esempio già preimpostato, le potenzialità dello strumento.
Grazie a questi semplici componenti di app inventor, potrete creare un'applicazione che registra, riproduce, e volendo, condivide dei video.
Tornare all'elenco delle lezioni