Se hai un sito/blog sulla piattaforma blogger/blogspot, probabilmente vorrai interagire con i tuoi lettori, leggendo i loro commenti e rispondendo.
Ci sono però dei casi in cui la troppa fama può renderti impossibile rispondere a tutti, e magari potresti anche venir preso di mira da troll che spammano commenti sul tuo sito, solo per darti fastidio.
Vediamo dunque come disabilitare i commenti su blogger.
Per disattivare i commenti su un blog blogger, collegati al pannello di controllo del tuo sito dal solito indirizzo:
https://www.blogger.com
Una volta dentro la piattaforma di blogger, clicca su Impostazioni a sinistra, poi clicca sulla voce Post, commenti e condivisione.
Ora, nella sezione Commenti, alla voce Posizione commento, seleziona l'opzione Nascondi.
Così facendo avrai fatto sparire tutti i commenti dal tuo blog blogger.
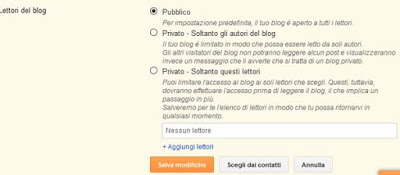
Tuttavia, per essere sicuro che nessun estraneo possa davvero scrivere sul tuo sito, alla voce Chi può inserire commenti, seleziona l'opzione Solo membri di questo blog.
Infine ovviamente, devi salvare, cliccando sul tasto arancione Salva impostazioni.
Ecco fatto, così facendo hai appena disabilitato la possibilità di lasciare commenti sul tuo sito blogger / blogspot.
Ci sono però dei casi in cui la troppa fama può renderti impossibile rispondere a tutti, e magari potresti anche venir preso di mira da troll che spammano commenti sul tuo sito, solo per darti fastidio.
Vediamo dunque come disabilitare i commenti su blogger.
Per disattivare i commenti su un blog blogger, collegati al pannello di controllo del tuo sito dal solito indirizzo:
https://www.blogger.com
Una volta dentro la piattaforma di blogger, clicca su Impostazioni a sinistra, poi clicca sulla voce Post, commenti e condivisione.
Ora, nella sezione Commenti, alla voce Posizione commento, seleziona l'opzione Nascondi.
Così facendo avrai fatto sparire tutti i commenti dal tuo blog blogger.
Tuttavia, per essere sicuro che nessun estraneo possa davvero scrivere sul tuo sito, alla voce Chi può inserire commenti, seleziona l'opzione Solo membri di questo blog.
Infine ovviamente, devi salvare, cliccando sul tasto arancione Salva impostazioni.
Ecco fatto, così facendo hai appena disabilitato la possibilità di lasciare commenti sul tuo sito blogger / blogspot.