Se usi blogger/blogspost ed hai catalogato i tuoi post con etichette / tag / categorie diverse, potrebbe tornarti utile sapere come mostrare un'immagine di anteprima diversa nella lista dei post, a seconda della categoria/etichetta con cui è taggato un post.
Questo ovviamente vale per quei post in cui non è presente alcuna immagine d'anteprima.
Innanzitutto, se non sai come impostare un'immagine d'anteprima di default per i post senza immagini leggi qui.
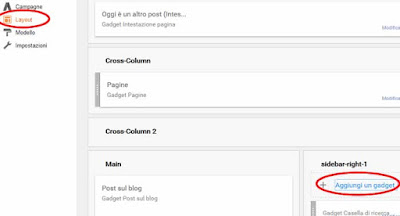
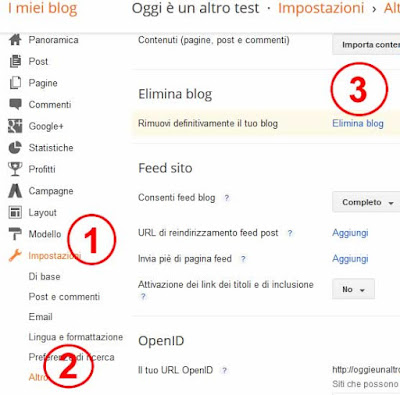
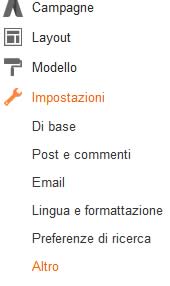
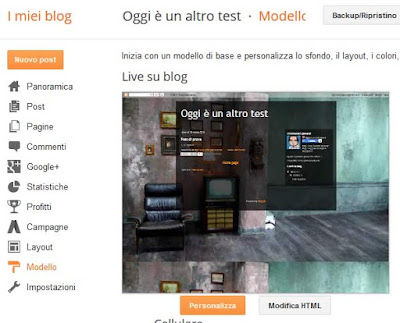
Devi quindi andare nel menù di sinistra Modello, e poi su Modifica HTML.
Dopo aver trovato il punto del codice dove mostri le anteprime nelle liste (puoi posizionarti dentro l'html e cliccare ctrl+f e poi cercare ad esempio thumb), che può variare in base al template che stai usando e se si tratta della versione mobile o meno, copia il seguente codice (o meglio, adatta questo codice alle tue esigenze):
<b:if cond='data:post.labels'>
<b:loop index='x' values='data:post.labels' var='label'>
<b:if cond='data:x == 0'>
<div class='Image thumb'>
<a expr:href='data:post.url' expr:title='data:post.title'>
<b:if cond='data:label.name == "psicologia"'>
<img src='URL-IMMAGINE-PSICOLOGIA '/>
<b:elseif cond='data:label.name == "guide"'/>
<img src=''URL-IMMAGINE-GUIDE'/>
<b:else/>
<img src=''URL-IMMAGINE-GENERICA'/>
</b:if>
</a>
</div>
</b:if>
</b:loop>
</b:if>
Blogger come piattaforma è un po' limitatina come programmazione via codice, cmq qualcosina si può fare.
Nello specifico comunque, il codice sopra si può tradurre più o meno così:
Controllo se il post ha associato etichette (labels): <b:if cond='data:post.labels'>
Se si, sfoglio tutte le etichette associate: <b:loop index='x' values='data:post.labels' var='label'>
Notare che scrivendo index='x', sto mettendo praticamente un contatore che mi conta i giri del loop (mi servirà subito dopo).
Controllo se sono al primo giro del loop, ovvero assegno la miniatura del post d'anteprima solo alla prima etichetta con cui è taggato il mio post: <b:if cond='data:x == 0'>
Il controllo sul nome della categoria/etichetta invece si fa così: <b:if cond='data:label.name == "psicologia"'>
Nel mio esempio ho messo delle miniature diverse a seconda se i post sono stati taggati come psicologia o come guide, in caso contrario invece imposto la miniatura d'anteprima con un'immagine generica.
Il codice postato è indicativo, solo per farti capire come funziona l'ambaradam.
Se hai bisogno di dritte chiedi pure nei commenti :p
Questo ovviamente vale per quei post in cui non è presente alcuna immagine d'anteprima.
Come avere immagini d'anteprima dei post diverse in base alla categoria associata
Innanzitutto, se non sai come impostare un'immagine d'anteprima di default per i post senza immagini leggi qui.
Devi quindi andare nel menù di sinistra Modello, e poi su Modifica HTML.
Dopo aver trovato il punto del codice dove mostri le anteprime nelle liste (puoi posizionarti dentro l'html e cliccare ctrl+f e poi cercare ad esempio thumb), che può variare in base al template che stai usando e se si tratta della versione mobile o meno, copia il seguente codice (o meglio, adatta questo codice alle tue esigenze):
<b:if cond='data:post.labels'>
<b:loop index='x' values='data:post.labels' var='label'>
<b:if cond='data:x == 0'>
<div class='Image thumb'>
<a expr:href='data:post.url' expr:title='data:post.title'>
<b:if cond='data:label.name == "psicologia"'>
<img src='URL-IMMAGINE-PSICOLOGIA '/>
<b:elseif cond='data:label.name == "guide"'/>
<img src=''URL-IMMAGINE-GUIDE'/>
<b:else/>
<img src=''URL-IMMAGINE-GENERICA'/>
</b:if>
</a>
</div>
</b:if>
</b:loop>
</b:if>
Blogger come piattaforma è un po' limitatina come programmazione via codice, cmq qualcosina si può fare.
Nello specifico comunque, il codice sopra si può tradurre più o meno così:
Controllo se il post ha associato etichette (labels): <b:if cond='data:post.labels'>
Se si, sfoglio tutte le etichette associate: <b:loop index='x' values='data:post.labels' var='label'>
Notare che scrivendo index='x', sto mettendo praticamente un contatore che mi conta i giri del loop (mi servirà subito dopo).
Controllo se sono al primo giro del loop, ovvero assegno la miniatura del post d'anteprima solo alla prima etichetta con cui è taggato il mio post: <b:if cond='data:x == 0'>
Il controllo sul nome della categoria/etichetta invece si fa così: <b:if cond='data:label.name == "psicologia"'>
Nel mio esempio ho messo delle miniature diverse a seconda se i post sono stati taggati come psicologia o come guide, in caso contrario invece imposto la miniatura d'anteprima con un'immagine generica.
Il codice postato è indicativo, solo per farti capire come funziona l'ambaradam.
Se hai bisogno di dritte chiedi pure nei commenti :p